un site sur l'affiliation adulte
Mettez des étoiles sur vos sites avec les données structurées

Il y a quelques jours Google, Yahoo et Microsoft ont annoncé la prise en charge d’un format commun de données structurées.
Concrètement, les données structurées sont des indicateurs normalisés permettant de catégoriser les informations présentes sur vos pages.
En interprétant ces éléments, les moteurs peuvent afficher des infos supplémentaires sur leurs résultats.
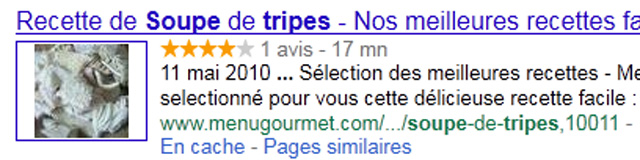
C’est par exemple ce que Google a mis en place pour les recettes de cuisine, en affichant des étoiles indiquant l’appréciation des personnes ayant testé la recette.
Comment utiliser les données structurées sur son site ?
Les informations théoriques sur le format commun aux trois moteurs se trouvent sur schema.org.
Pour l’instant le site est uniquement disponible en anglais mais les explications données sont très claires.
Voici l’exemple qu’il donne pour l’utilisation des données structurées sur une fiche d’Avatar avec des infos sur le réalisateur et un lien vers la bande annonce du film.
Voici la fiche par défaut :
<div> <h1>Avatar</h1> <span>Director: James Cameron (born August 16, 1954)</span> <span>Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html">Trailer</a> </div>
Première chose à faire : indiquer que le bloc traitera d’un sujet spécifique et le relier à un template disponible sur schema.org.
C’est ce qu’on fait en ajoutant itemscope et itemtype=”http://schema.org/Movie” :
<div itemscope itemtype="http://schema.org/Movie"> <h1>Avatar</h1> <span>Director: James Cameron (born August 16, 1954)</span> <span>Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html">Trailer</a> </div>
On ajoute maintenant des balises permettant de définir plus précisément chaque information, par exemple itemprop=”director”
<div itemscope itemtype ="http://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Voilà, vous savez utiliser les données structurées, c’est aussi simple que ça 🙂
Pour allez plus loin commencez par jeter sur l’exemple de base et ses subtilités puis l’ensemble des templates disponibles.
Euh ça va servir à quelque chose pour mes sites de cul ?
Probablement pas ^^
De base ce nouveau standard est surtout destiné aux utilisateurs des moteurs de recherche, afin de pouvoir leur afficher des informations supplémentaires pertinentes.
Seuls les sites les plus trustés en bénéficient pour le moment dans le mainstream et je vois mal Google mettre de jolies étoiles sur des sites adultes dans ses résultats.
N’empêche que ce nouveau format présente du potentiel pour améliorer le référencement de ses sites.
Un tube ou un dump pourrait parfaitement utiliser ce format pour catégoriser ses vidéos.
On peut aussi imaginer d’autres utilisations un peu plus amusantes comme avec le link itemprop=”url” qui peut servir à indexer des liens non visibles.
Dans tous les cas le standard est en place et parti pour durer, alors n’oubliez pas d’y jeter un oeil pour vos futurs projets.
| Google Bookmarks |
|
| Imprimer le billet | Ce billet a été posté par Anthony le 15/06/2011 à 11:57 dans la catégorie Référencement. Suivez le flux RSS des commentaire de ce billet. Vous pouvez laisser un commentaire ou une question. Les pings sont désactivés. |

about 13 years ago
Yes évolution intéressante
Mais quid du protocle Open Graph (utilisé par Facebook…)
http://developers.facebook.com/docs/opengraph/
Le site Open Graph Protocol
http://ogp.me/
Destiné à mourir, à cohabiter ou à s’aligner ?
Parce que si chacun sort son protocole, ça va devenir compliqué…