un site sur l'affiliation adulte
Optimisation SEO : Le Saint Graal du On-Page

 Guestpost de Hoki – Webmaster et Modérateur sur Bizpowa
Guestpost de Hoki – Webmaster et Modérateur sur Bizpowa
Si en matière de SEO, on estime que l’optimisation on-page ne représente que 15% de l’algorithme de positionnement, elle n’en reste pas moins une variable très souvent négligée et pourtant facilement manipulable.
Quand on parle d’optimisation on-page, on fait référence à l’ensemble des modifications possibles d’une page internet en vue de la rendre plus “pertinente” pour une série de mots clés.
Je vais essayer de proposer ici une approche vers ce qu’on appellera “la page idéale”.
Cet article est avant tout destiné aux débutants, les autres peuvent retourner troller sur Bizpowa 🙂

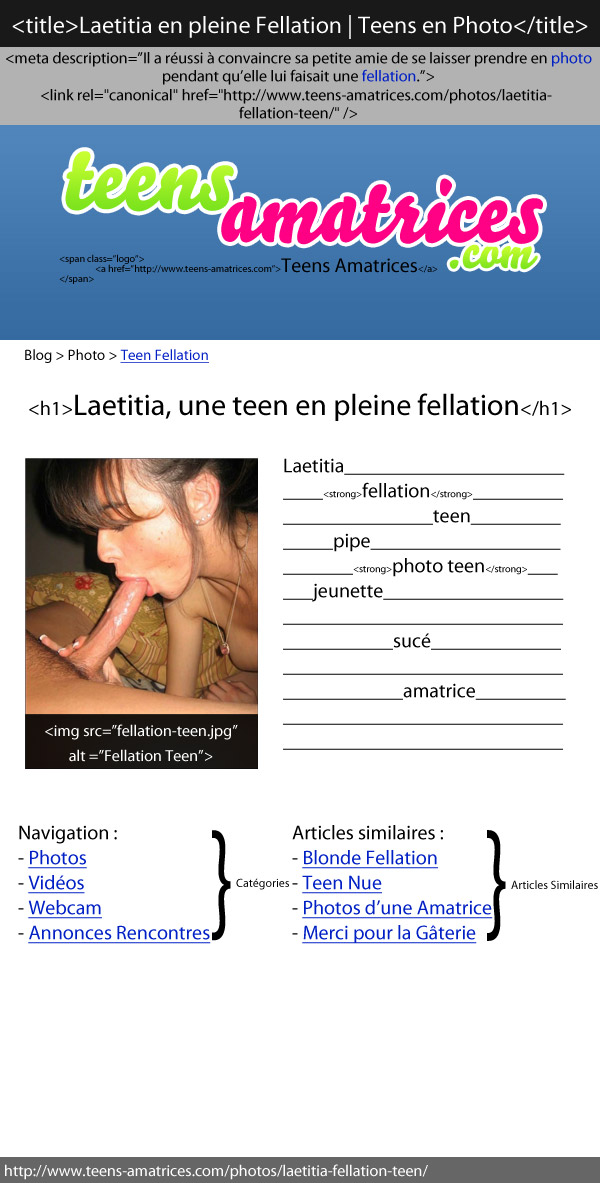
La balise title
C’est surement la balise la plus importante de votre page.
C’est celle qui donne le plus d’informations aux GoogleBots et c’est celle qu’on verra en premier dans les SERPs.
Elle doit être riche en mots clés, mais elle doit aussi attirer l’œil humain et lui donner envie de cliquer.
C’est cette dernière logique qui me pousserait à recommander de laisser les articles et mots de liaison (les “et”, “le”, “en”, etc.)
Dans l’idéal, elle ne doit pas dépasser 70 caractères.
La balise meta description
Qu’on soit bien d’accord.
La balise meta description ne joue pas dans le positionnement d’une page mais elle joue considérablement sur le taux de clic dans les SERPs.
Les mots clés cherchés par le visiteurs, alors en gras, pousseront ce dernier à cliquer sur votre résultat.
La balise rel canonical
Pour chaque page il peut exister plusieurs versions.
Que ce soit avec ou sans les www, avec des paramètres dans l’URL, etc. Les moteurs de recherche peuvent s’emeler les pinceaux et indexer la mauvaise page.
En mettant en place une balise rel canonical sur votre page vous indiquerez donc aux moteurs quelle est la version qui doit être indexée.
Cela vous permettra aussi de vous prémunir d’une vieille forme de négative SEO qui consistait à essayer d’indexer les autres versions d’une page et créer un conflit (duplicate content) visant à désindexer la page originale.
Logo et CSS replacement
Encore une fois, rien de nouveau sous le soleil.
Le CSS replacement est une technique que l’on peut observer depuis plusieurs années, mais qui s’est vraiment démocratisée au cours des derniers mois.
Pour faire simple, il s’agit – en CSS – de proposer une alternative en texte à un logo.
Votre super logo qui était jusqu’alors invisible aux moteurs devient maintenant 2-3 mots et une balise span.
L’avantage de technique est qu’elle pourra, dans notre exemple, nous permettre de faire un lien bien optimisé vers l’accueil du site.
Le lien aura pour ancre : “Nom du site” au lieu de <img src=”blablabla.jpg” alt=”Nom du site” />
Breadcrumbs et lien vers l’article
Il s’agit ici de reprendre le concept du breadcrumbs (miettes de pain, ou plutôt fil d’Ariane en français) pour favoriser la navigation et permettre de faire un lien vers l’article.
Ce lien, dirige vers la page sur laquelle on est déjà, dans notre exemple l’article “Laetitia en pleine fellation”.
L’idée est que la page peut se donner du jus à elle même et l’on va ici soigneusement choisir l’ancre (n’oubliez pas, seul le premier lien vers une page compte).
Oubliez les longs titres de blogs, nous iront ici à l’essentiel : Teen Fellation.
Nous espérerons ainsi placer la page sur cette requête précise, peu compétitive.
La balise H1
La balise H1 est une balise dont le poids a fortement diminué mais qui a toujours un rôle à jouer, surtout quand bien utilisée.
Elle permet d’ordonner le contenu et de donner volontairement de l’importance à une suite de mots. Elle est parfaite pour le titre de votre article.
Malheureusement, un des gros problèmes de la balise H1 est quelle est souvent sacrifiée pour le logo ou le nom du site.
Ce qui vaut pour l’accueil du site, ne vaut peut-être pas pour une page interne.
N’oubliez pas : une seule balise H1 par page.
Vous ne serez pas “pénalisé” si vous en avez plus, mais ça ne servira à rien.
Une image pertinente
Avoir une image illustrative pertinente peut clairement jouer en votre faveur.
Le meilleur moyen de dire aux GGbots “Hey l’image et mon article parlent de la même chose” est de donner à l’image une balise alt et un nom de fichier en rapport avec votre article.
Le contenu
Mots clés
Honnêtement, je n’ai jamais rien lu de convaincant en ce qui concerne le Keyword Density et j’aurais plutôt tendance à ranger ça du côté des mythes et apparemment je ne suis pas le seul.
Par contre, il est tout de même important de faire apparaître les mots clés que vous visez dans votre page.
Mais cela doit rester à tout prix naturel.
Vous n’aurez pas que des bots sur votre page, vous aurez aussi de vrais humains 😀
Synonymes
Jouer avec des synonymes peut-être intéressant afin d’ouvrir l’éventail des mots clés entrants.
Certes, votre page parle de “Teen Fellation”, mais vous pourriez aussi récupérer du trafic sur “Jeunette taille une pipe”.
Balises Strong et Em
Un peu comme la balise H1, ces balises permettent de mettre en valeur des mots clés ou des phrases.
Leur poids est assez faible, donc autant les utiliser avant tout pour le lecteur (comme dans cet article par exemple).
Liens internes
Les liens internes sont très importants dans la structure d’un site.
Ils permettent de donner du poids à certaines pages en répartissant le jus du site.
C’est aussi un bon moyen de s’assurer que toutes les pages ont été indexées et qu’elles recevront du trafic venant des moteurs de recherche.
Essayez donc de faire un lien vers les principales catégories et les articles de la même niche.
Footer
Vous remarquerez que dans mon exemple je n’ai pas mis de footer.
C’est pour une raison toute simple : le footer ne fait pas partie de la page idéale.
C’est souvent bien trop associé à l’idée de spam, de liens cachés.
Je ne dis pas que l’on peut aujourd’hui se passer de ces liens (notamment pour les annuaires), mais qu’il faut à tout prix les limiter ou faire ça de manière propre.
URL
Une bonne URL contient des mots clés plutôt que des ID, n’est pas trop longue et n’a pas trop de sous répertoires.
Il faut éviter d’y glisser des mots clés inutiles ou de répéter les mots clés cibles, c’est inutile.
Voilà pour la page idéale !
Maintenant à vous de jouer, remplissez vos blogs et sites de “pages idéales”.
Mais n’oubliez pas, cela ne jouera qu’à 15% dans votre positionnement 🙂
D'autres billets qui pourraient vous intéresser
| Google Bookmarks |
|
| Imprimer le billet | Ce billet a été posté par Hoki le 23/04/2010 à 10:29 dans la catégorie Référencement. Suivez le flux RSS des commentaire de ce billet. Vous pouvez laisser un commentaire ou une question. Les pings sont désactivés. |
Transformez votre blog WordPress en Ferrari du web !
about 12 years ago - Pas de commentaires
Ne vous méprenez pas, ceci n’est pas une méthode pour s’acheter une Ferrari California grâce à son blog WordPress (pour ça, il faut attendre les conseils de Najoh!). Mais plutôt pour lui permettre d’atteindre le 0 à 100 km/h en moins de 4,4 secondes et lui permettre l’accès au podium des sites les plus rapides…
Les liens de la semaine 004
about 13 years ago - 1 commentaire
Les premiers liens de la semaine de 2011 ! On commence avec l’effet Streisand, qui explique ce qui arrive quand on tente désépérément de cacher un truc sur internet 🙂 Plus en rapport avec notre secteur, un site bourré de bonnes choses pour WordPress : plugin pour topliste, import de CSV et même des templates…
Logiciel de content spinning gratuit et tutorial complet en français
about 13 years ago - 1 commentaire
Grâce à un lien posté par Rudy je suis retombé sur ce logiciel gratuit de content spinning. Même si ses fonctionnalités sont très basiques, il fonctionne parfaitement et bien utilisé permet d’obtenir des résultats satisfaisants. D’où l’idée de faire un tutoriel complet et en français pour vous permettre de faire vos premiers pas dans le…
Les liens de la semaine 001
about 13 years ago - 3 commentaires
Hop, première édition des liens de la semaine. Le principe ? Une sélection des trucs sur lesquels je suis tombé cette semaine qui pourraient vous intéresser. D’autres billets qui pourraient vous intéresser Les liens de la semaine 004 Les liens de la semaine 005 Les liens de la semaine dernière 006 Les liens de la…
Ecriture et génération de contenu automatique
about 14 years ago - 8 commentaires
Allez on va pas se mentir. Créer du contenu texte c’est quand même particulièrement chiant si on doit le faire soi même et ça peut devenir onéreux si jamais on doit le faire faire. Alors comment faire pour avoir du contenu unique, généré automatiquement et de qualité correcte ? Et surtout est-ce que ça présente…
Le référencement à la sauce Porn.fr
about 14 years ago - 6 commentaires
Guestpost de Hoki – Webmaster et Modérateur sur Bizpowa Pour mon premier guestpost sur Affiliation Charme j’ai décidé d’évoquer un sujet mélangeant SEO et affiliation. Il ne s’agit pas ici d’évoquer les liens en footer depuis le réseau des créateurs de Porn.fr (sexeautop.com, nickalatrik.com, fr.xmoz.net, etc.) ou les échanges de liens, mais de s’intéresser plus…
Trucs et liens utiles pour WordPress, en vrac 001
about 14 years ago - Pas de commentaires
Ces dernières semaines j’ai beaucoup travaillé sur WordPress pour un projet particulier et j’ai réuni énormément d’informations dans tous les genres sur ce script magnifique. Plutôt que de tout garder pour moi, je me suis dit que ça serait utile de partager. En voici une première partie. Comment avoir un flux rss pour une catégorie…
about 14 years ago
Interessant et instructif, merci
about 14 years ago
Merci
about 14 years ago
Comme tu le dis, rien qui surprendra le vieux briscqrds du referencement. Mais un bon rappel dans les regles de ce qu’il faut toujours garder en tête en creant ses sites. Que ce soit pour du xbiz ou pas 🙂
about 14 years ago
Ouais article très intéressant, ça synthétise bien, merci pour le partage.